Per chi ha visitato la città di Ginevra e per chi si accinge a farlo, una tappa obbligatoria è senz’altro l’Hotel De Ville, non solo un edificio interessante dal punto di vista architettonico, ma anche un luogo dove la storia è stata letteralmente scritta e dove il visitatore può sentirla tutt’intorno a se.
Dalla Convenzione di Ginevra (1864) al Trattato sull’Arbitrato (1872), questo luogo è stato testimone di eventi importantissimi per l’intera umanità e per le basi della moderna politica internazionale.
Dal punto di vista architettonico, la caratteristica più evidente dell’edificio è una rampa monumentale che è ricavata all’interno di una torre a base quadrata e che raggiunge il terzo piano dell’edificio stesso. L’originalità della costruzione e il suo singolare utilizzo erano menzionati già alla fine del 17esimo secolo quando la rampa veniva utilizzata dai sindaci che la risalivano sui loro cavalli fin davanti alla porta della camera del Consiglio.
Prendendo ispirazione da questo curioso fatto, Inglobe Technologies ha creato una applicazione per dispositivi mobili che è stata presentata in occasione del 3D Geospatial Geneva Showcase, tenutosi a Ginevra l’11 Giugno e organizzato da PEREY Research & Consulting. Durante l’evento, diversi sviluppatori hanno dimostrato i risultati raggiunti rispetto alle più avanzate tecnologie per dispositivi mobili al fine di illustrare lo stato dell’arte relativo all’acquisizione in-situ, analisi e visualizzazione di dati geospaziali. La dimostrazione effettuata da Inglobe Technologies è stata sviluppata partendo dal nuovo ARMedia SDK, nello specifico utilizzando il modulo di real-time 3D object tracking che è stato utilizzato per tracciare il cortile interno dell’Hotel De Ville al fine di creare l’illusione dei cavalli che si muovono sulla rampa monumentale così come accadeva oltre 300 anni fa.
Considerando la tipologia dell’edificio, il poco tempo a disposizione e le condizioni meteo sorprendentemente variabili, l’iniziativa è stata molto impegnativa ma, alla fine, ha fornito l’occasione per dimostrare l’efficacia e la maturità della tecnologia impiegata. Per condividere tutte le impressioni e le sensazioni vissute nella preparazione dell’evento, continuate a leggere il seguente resoconto informale che descrive tutte le attività implicate nella realizzazione della applicazione dimostrativa presentata da Inglobe Technolgies per l’Hotel De Ville.
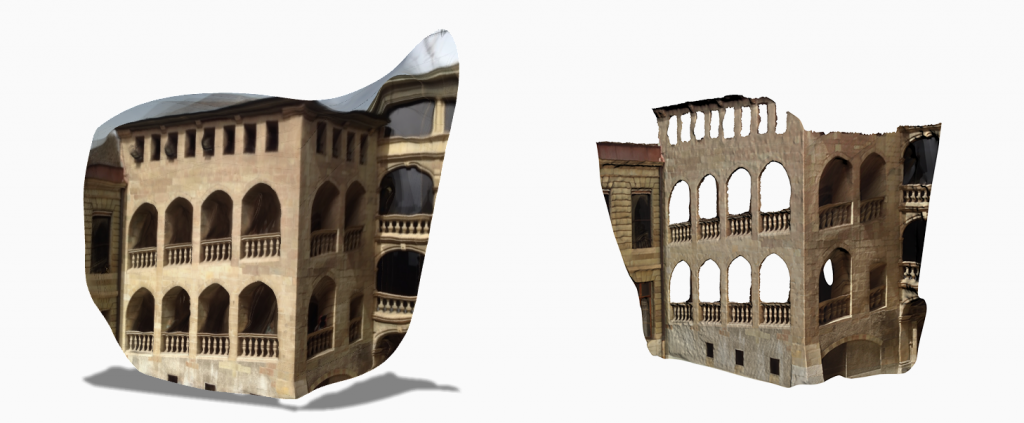
1 – Alcune fotografie sono state scattate per la ricostruzione dell’Hotel De Ville (foto catturate da un iPhone 5, ricostruzione 3D generata tramite Autodesk 123D Catch):
Questo passo non era necessario perchè un modello 3D dell’edificio era già disponibile ma, siccome era intenzione di implementare l’occlusione degli oggetti virtuali tramite quelli reali – per esempio per far si che i cavalli virtuali potessero passare “dietro” le colonne reali – allora abbiamo optato per l’utilizzo di una nostra ricostruzione che ha il vantaggio di avere un numero maggiore di dettagli.
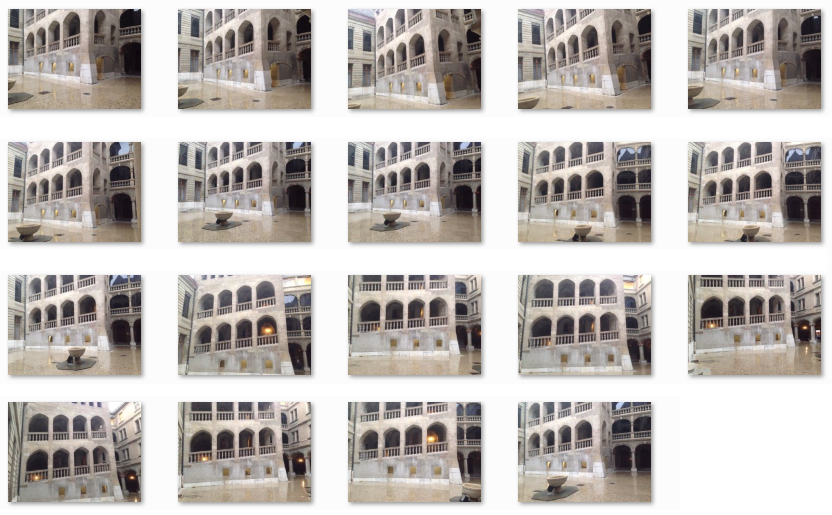
2 – Per la creazione del target 3D sono state scattate 19 fotografie da 4/5 punti di osservazione diversi:
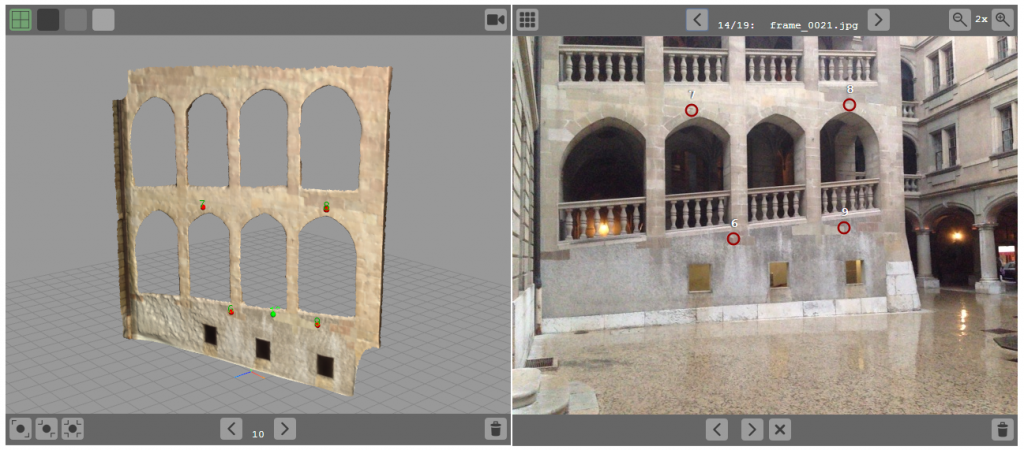
Queste foto sono state caricate sull’ARMedia Developers portal insieme al modello 3D della ricostruzione dell’edificio e, usando il tool fornito dal portale degli sviluppatori, sono state create delle associazioni tra punti 3D e 2D:
3 -Dopo pochi minuti il target 3D era disponibile per i test tramite l’app ARMedia ToolSet:
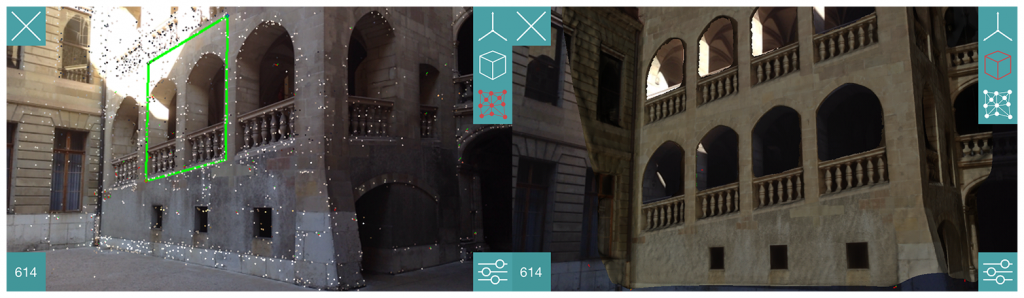
La prima cosa che è stata provata è stata l’accuratezza dell’allineamento 3D tra gli oggetti virtuali e quelli reali, a tale scopo abbiamo visualizzato il modello 3D ricostruito in sovrapposizione all’edificio reale:
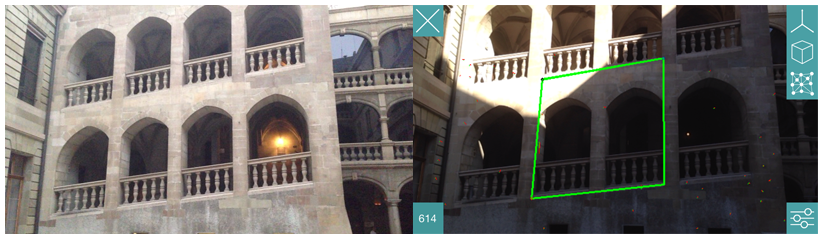
a sinistra una delle immagini utilizzate per la creazione del target 3D, a destra l’app ARMedia ToolSet in esecuzione con i dati del target 3D da testare, da un lato è possibile notare l’assenza di ombre nette e alcune fonti di luce diretta mentre dall’altro lato si nota la presenza di ombre nette, l’assenza di luci artificiali e zone molto scure – il tracking ha funzionato egregiamente.
I risultati sono stati ancora buoni.
Infine un ulteriore test di robustezza è stato effettuato muovendosi per tutto il cortile interno dell’edificio partendo da una vista frontale della rampa fino ad un estremo (dove non erano state prese fotografie per la creazione del target 3D) e anche tra le colonne del cortile stesso dove le colonne stesse andavano a nascondere la rampa:
Ancora una volta i risultati sono stati soddisfacenti.
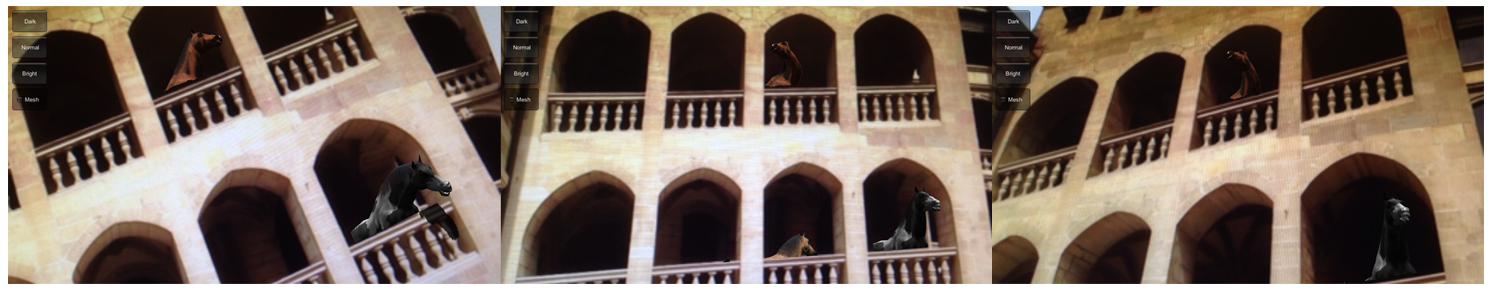
4 – Dopo la messa a punto del target 3D, la app dimostrativa è stata finalizzata inserendo le animazioni dei cavalli e i suoni ambientali:
Questo messaggio è disponibile anche in: Inglese